Computer Image Concepts
With the advent of digital cameras and electronic document storage, understanding image files
is becoming important.
Balancing image quality to file size can be confusing.
Common Questions:
- Why do I need more mega-pixels if I can not see them?
- Why does my camera's memory stick fill up so quickly?
Obviously, the more image detail, the larger the file.
Large files are usually undesirable:
- takes a long time to send through the Internet
- consumes more disk space (hard drive, cd-rom, USB drive, etc.)
- slower to load, and consumes more memory
The primary advantage to a high quality large image is greater detail.
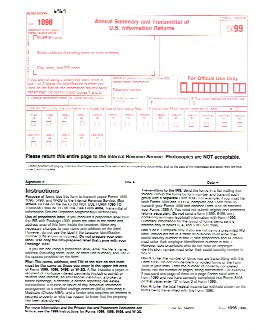
In the sample document below, a standard 8.5" x 11.0" page was scanned at various dots per inch (DPI).
The document was also scanned in color, gray, and black and white.
Dots in an image are also referred to as pixels. Each pixel defines a dot of color, put all of the dots
together and the image is defined. The ideal number of pixels to store an image would provide just
enough detail so that the image does not appear 'grainy'.
The size of an image should be relative to how the image will be looked at.
To view an image on your computer monitor, the image does not need to be larger than your
screen area. Most computer users have their monitor set to 1024 x 768 pixels or 1280 x 1024 pixels
(the number of pixels across the screen by the number of pixels top to bottom). To check your setting,
right click anywhere on your desktop area (not on an icon), then select 'Properties'. The window
titled 'Display Properties' will appear, select the tab labeled 'Settings' and note the value under
the slider labeled 'Desktop Area'.
To view an image full screen with more pixels than what your screen is capable of displaying does not
improve the image. Therefore an image taken with a digital camera with a setting of 1600 x 1200 will
look exactly the same as an image taken at 800 x 600 pixels, when viewed at 800 x 600. But the file
will be about 4 times larger.
To view an image printed out, you will probably be asked what size to print out the image
as. I have found that 150 pixels per inch will be the greatest level of detail you will be able to
see on a printed image, any more DPI will not provide a better printout on all but the highest quality
printers.
A standard piece of paper is 8.5" x 11.0", subtract for the usually required 1/2" margin and you have
about 7.5" x 10.0" to print on. At 150 dpi, this would be an image size of 1500 x 1125 pixels. A digital
camera set to 1600 x 1200 will print on a standard piece of paper at about 160 dpi, which will usually
be quite satisfactory. Take a calculator, and multiply 1600 x 1200 you get 1,920,000 pixels. Divide this
number by a million and you get 1.92 Mega pixels. A digital camera with more than 1.92 Mega pixels is
great to have as an option, but rarely will this additional resolution be useful.
Large file sizes can be dificult to manage as detailed above. For example, a 1600 x 1200 pixel
image will be about 850KiloBytes (KB) in size. Since a floppy disk can hold 1440KB, only one image would
fit on a floppy disk. And a standard modem speed of 50kb/s would take about 170 seconds (almost 3 minutes)
to download through a web page or through the email. Archiving images to a CD-Burner would allow for
about 765 images on a standard 650MB CD-Recordable disc.
By comparison, an 800 x 600 image is usually about 220KB in size. You could fit 6 images on a floppy
disc, 2955 on a CD-Recordable, and take 44 seconds to download by 50k modem.
For internet applications, I set my Sony Cybershot digital camera to 640 x 480 (.3 Mega pixels).
Usual image size is 60KB, which computes to 24 images on a floppy, 12 seconds to download by 50k modem.
Since I usually have more than one image on a web page (or in an email), I usually create a 'thumbnail'
version that is 320 x 240 pixels or 15KB in size. A 15KB image takes only 3 seconds to download by 50k
modem, so I can have three images on a web page download in less than 10 seconds. Many computer users
cannot connect by modem at greater than 28.8kb/s, which would double the above example download times.
A good example of this practice can be seen at the website:
Nancy's K9 Home Page. Smaller images (320 x 240) are provided in the web pages, any image can
be clicked on by the visitor to display a larger image (640 x 480). This allows for a web page to be
loaded fairly quickly with adequate images, but a means to view greater detail images should the visitor
choose to do so. A 640 x 480 image printed at 150 dots per inch would be 4.26" x 3.2", comparable to a
conventional photo.
Electronic document archiving follows the same concept.
Compressing images can also be an effective means of reducing file size. There are several
image standards in use that use different methods to reduce file size while minimizing loss of image
quality. One of the most common formats is called 'J-PEG', the file name will usually end in '.jpg'.
Most image programs are able to cut a J-PEG file size in half with minor visible difference.
|